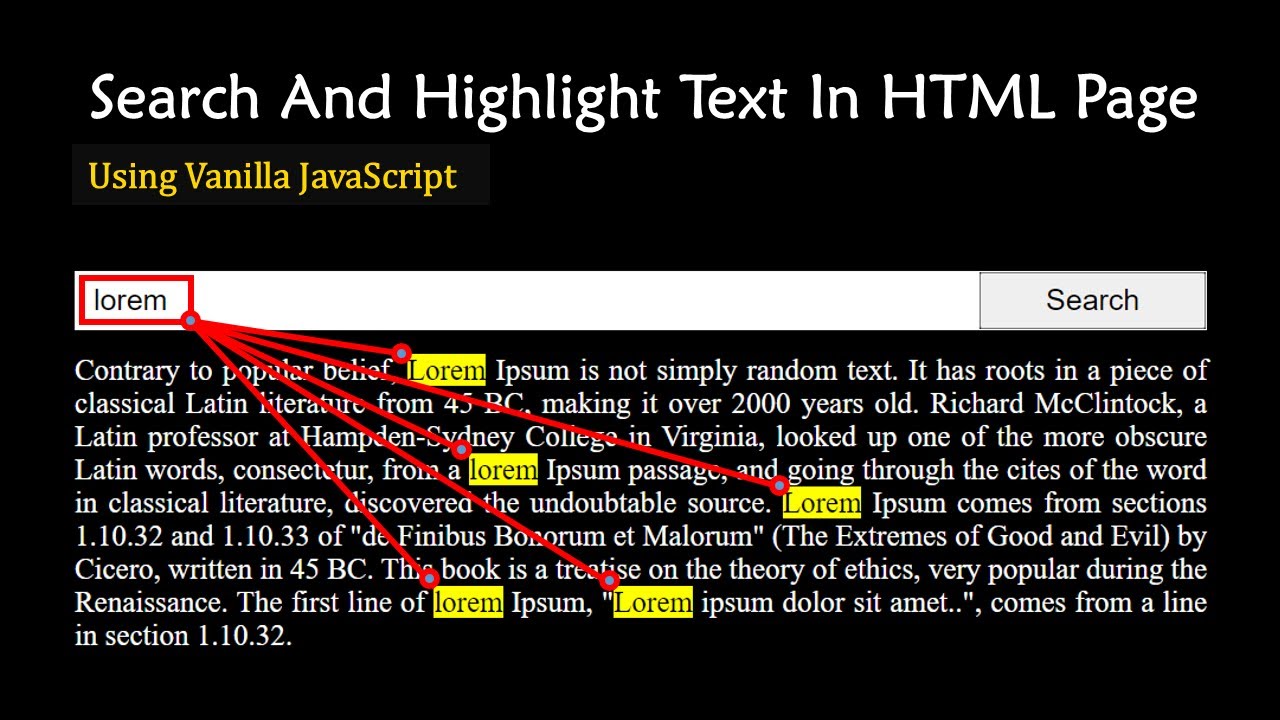
JavaScript Based Based Pop-up after text selection for Highlight in Forum | Download Scientific Diagram

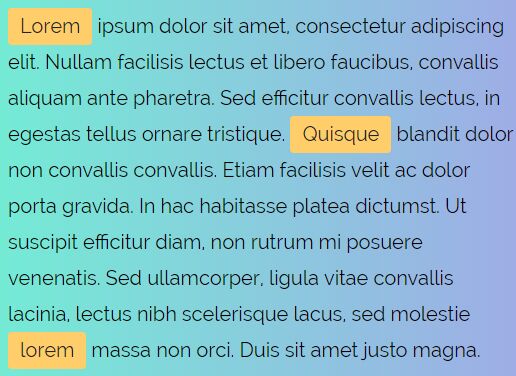
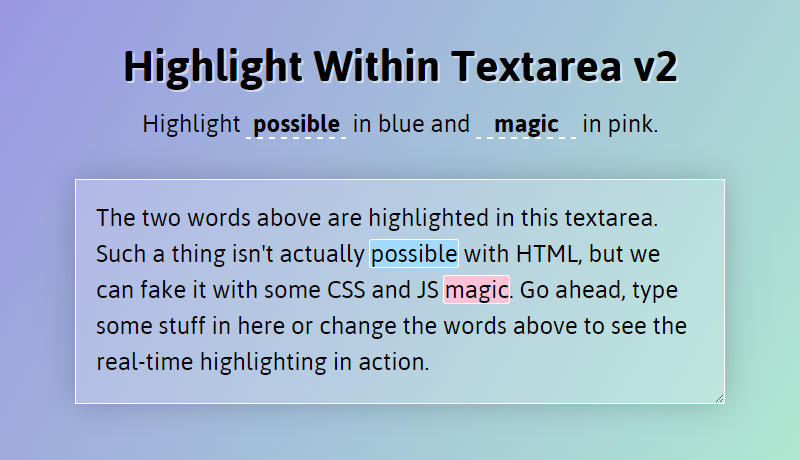
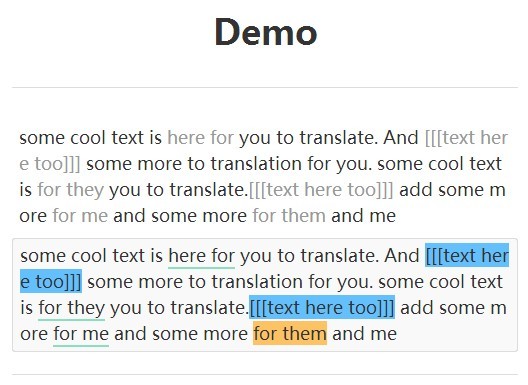
html - javascript select & highlight text in 2 blocks at the same time in textarea and div - Stack Overflow

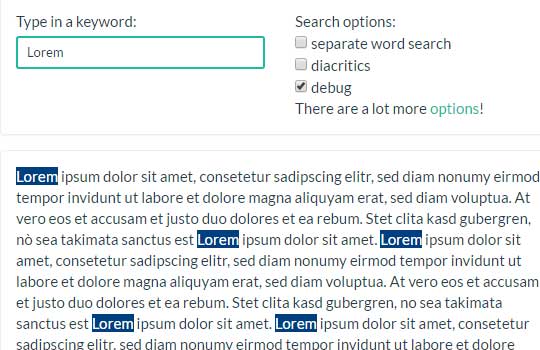
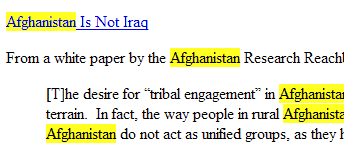
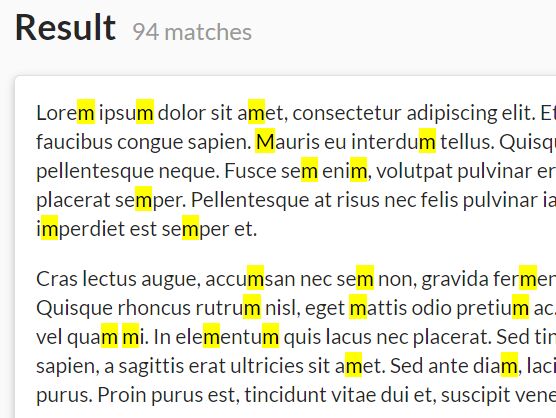
user interface - How to highlight/mark any text passages, so that javascript can change it? - Stack Overflow